HOW TO MAKE A BLOG AUTO CONTENT - Writing content in blogs is not easy as well. Especially if there's no idea, confused to write anything and lazy If you include the difficulty of updating a blog, you can create AUTO BLOG CONTENT, which is a blog which blog articles that will be filled every day automatically. Can be up to 5 articles per day. If we look at and observe the results of a search on google, a lot of the pages indexed by google is the result of auto-page content. There are many ways to make auto content blog. Some use a special script, there are also plugins wordpress , some are using the service broker. In this guide, we will try to take advantage of the auto blog content creation by utilizing two service broker. The surplus, the articles are filled to the blog really written by a man (not by robots), so it is more convenient for our blog visitors. However, at present, the contents of the article is limited only in ENGLISH only. Most good indeed, you make a blog specifically for this auto-content. But, if you have a blog now the Indonesian language, it's nothing really. Cuman's mixture of deh so. Means you have to set a little part of your blog layout, in order to remain "comfortable" for visitors, whether local or coming from coming from the "outside" sono. After all, in essence, still, visitors who go to our blog article pages would come according to "terminal arrival" of keywords that it is typed in the search engines. That is, if the coincidence of Indonesia who found your blog through keyword Indonesian, surely he would go to the page your article is in Bahasa Indonesia. Likewise if I came to is that Americans found your blog through the keywords in English, he must be taken by Google to a page of your article in English. In addition, other advantages of having a blog in English, we could also put adsense or sell products targeting global markets, such as Amazon, Clickbank, PayDotCom, etc. simply by installing additional plugins (amazon store, u-context, adsense daemon, etc.)? Okey, for the purposes of making this content auto blog, we will enlist the help of two intermediary companies, namely: A . My Article Network or MAN abbreviated, and
2. Free Traffic System or abbreviated as FTS Here are the steps you should do: Setting Auto Content Your First Blog The first thing we should do is set up our blog so that CAN accept article submissions from authors outside of the remote. Here's how: Login to your blog dashboard >> www.domainanda / wp-admin Register a NEW USER to your blog. Later all the articles that go to auto-content as if it were written by this user. Therefore USER >> click and select ADD NEW NEW USER special register to be a "writer AutoContent"- Fill in the username for example: author and email in the register is different email with your primary email.
- At the option ROLE >> you have to select only the type AUTHOR only. This option would mean your user auto-content, can directly post automatically, without the need to manually approve of you.
- The next step is setting his remote posting: On your blog dashboard, click the SETTING >> WRITING >> click and then click / tick in his column Remote Publishing: XML-RPCTujuannya order to make the writing of the article is "remote"

- Completed. Next, let us list the MAN and FTS service.
A. Service From My Article Network (MAN)
A. Click here to register. 2. Then click "MEMBERS LOGIN" 3. Because you are not yet a member, you must register first. Click REGISTER
4. Please fill out the form there. In the OpenID field, empty aja
5. Open the email. Click the link activation / confirmation email that goes to the page.
6. After login, click on MANAGE MY SITE >> (for an additional blog, click the ADD)
7. Fill out the form provided. Select the first category of the contents of the article that you can put in your blog. Necessarily match with the goal of the content / theme of your blog.
8. In column username and password, which is filled in a username / password that we had a special auto-register the content on our blog (Blog Setting the step above).

9. In the Site column remote, usually its URL address as above. But to be sure, you can see in its html code. The trick, press Control-U >> appear >&
gt; find the html code remote XMLRPC the URL of your blog. 10. In the column blank blog id = aja, or you may also nama_domain 11. Then click ADD. 2. Service Of Free Traffic System A. This service is easier than MAN. Please Click Here to register. 2. Click the FREE REGISTRATION 3. Please fill out the form there. 4. Open the email. Click the link confirmation / activation email which they will be entered into.
5. LOGIN. enter the username / password
6. Now you are in the member area of FTS. CLICK ADD BLOG
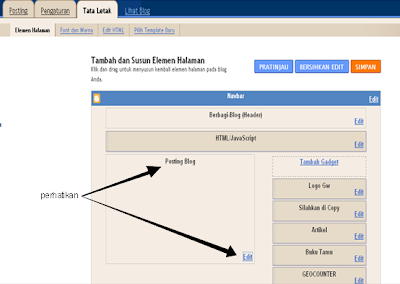
7. Then fill out the form as shown below. Then click ADD.

Okay. Wait a few hours to 1 day. Post articles will immediately go to your blog. HOW TO MAKE A BLOG AUTO CONTENT